Mega Menu
about the project
Project Introduction
Before this mega menu, a site boasting 10,000+ pages had just five (5!!) menu items. No dropdowns, no nothing. This concept guides users to the information they need, without a lot of fuss.
Before: lonely links that lead nowhere!
The Challenge
The previous navigation menu featured 5 single links, usually featuring the pages the company wanted to push traffic to on that particular day. Otherwise, user navigation relied on interlinking within the pages themselves. Consequently, there were over 9,000 “island” pages that users had to navigate to on their own. This also tanked the bounce and engagement rates, as users struggled to find information without returning to Google.
The Solution
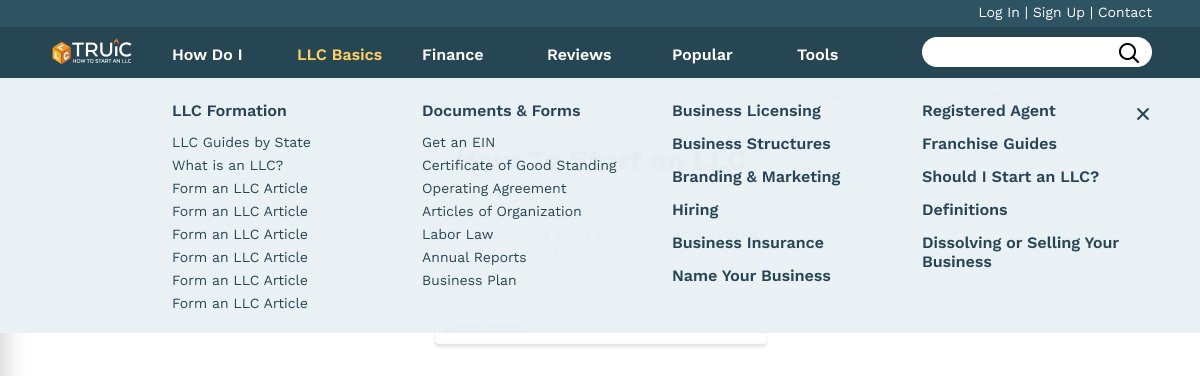
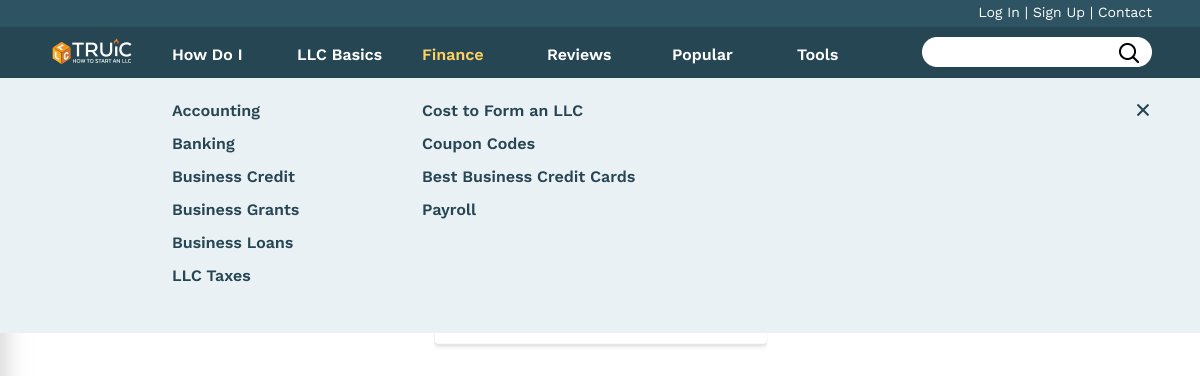
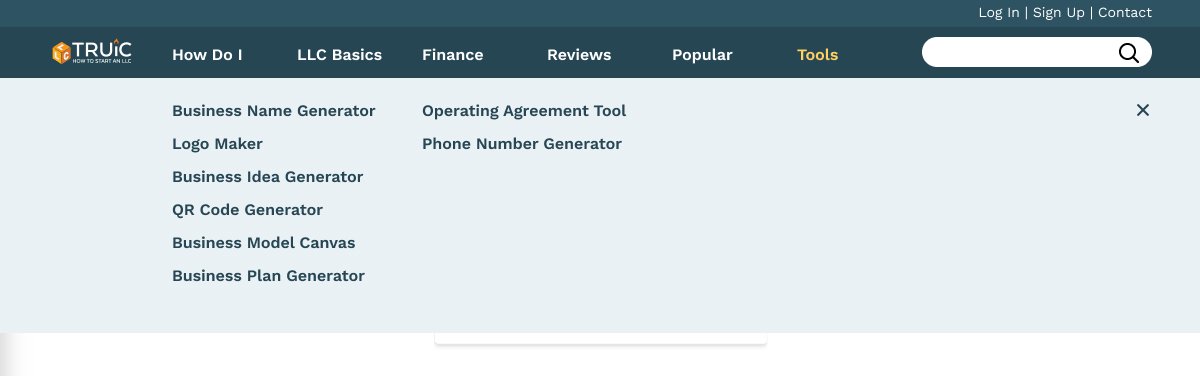
I spent what felt like eons sorting the site content into 6 six main categories, each with its own dropdown menu. The star of the show is the “How Do I” section, which uses plain language to guide users to the information they need. Furthermore, many subcategories fit neatly into more than one parent item, offering multiple paths to access the same information.
After: dynamic dropdowns that guide users to the most useful information
Navigation structure
This navigation required a deep dive content audit. Once I had all of the site content imported into a massive Excel sheet, I was able to begin to sort it into categories. It became clear that the previous categories were very specific and would need a few broader parent categories to keep the navigation clean and uncluttered.