startup savant
About the Project
Project Introduction
This project included a makeover of the look and feel of www.startupsavant.com and establishment of a design system, style guide and component/usage documentation for users implementing and building the site. The site was also being migrated from a bespoke CMS to WordPress.
The Challenge
It had been many years since Startup Savant was redesigned. The navigation and site structure no longer fit the needs of the content on the site or the users it was written for. Additionally, many components were either unnecessary or ineffective. While the site was aesthetically fine, it was past time for a refresh. The client wanted more of a blog style site and a younger feel, as well as tagging functionality.
The Solution
Addition of sidebar
One of my favorite features of the new site design was the addition of a sidebar. The sidebar invites “rabbit holing” by providing users with convenient jump-off points to explore relevant topics, popular or recent articles, and to filter using the tag system.
Restructuring of information architecture and navigation
Previously, the site had many content islands, that users could only reach by finding them interlinked within the content. We ran a content audit and sorted the pages into 6 new categories and 23 subcategories.
Redesign
The aesthetic redesign refreshed the look and feel with new typography, image treatments, and UI components.
Component Documentation
One thing that contributed to the decline of the previous site was a lack of strong documentation. Providing use cases and guides for UI components helps content writers, PMs and stakeholders use components correctly and find the components that fit their needs.
Role & Responsibilities
UI Design: Created high-fidelity designs, prototypes, and final visual elements.
UX Research & Testing: Conducted user interviews, usability testing, and synthesized findings to inform design decisions.
Information Architecture: Designed user flows, wireframes, and site maps for intuitive navigation.
Design System Development: Built and maintained a scalable design system to ensure consistency across the product.
Project Leadership: Managed the end-to-end design process, collaborated with cross-functional teams, and ensured alignment with project goals.
NAVIGATION & Information architecture
As a result of the content audit, we were able to restructure the way that users navigated through the site, giving them quick, intuitive access to the most useful content, and engaging them on the site for a longer period of time.
SITE STYLES
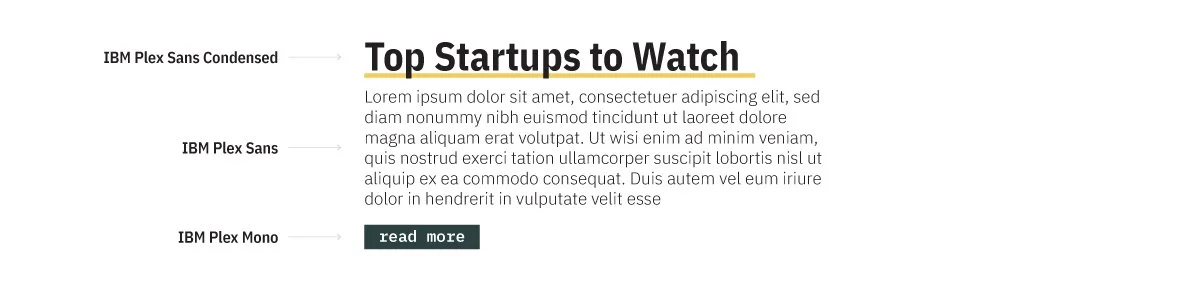
Typography
Using the IBM Plex family gave us options to mix and match. IBM Plex Mono became tags and labels, and IBM Plex Sans and IBM Plex Condensed comprised the heading and body fonts.
Color
what went wrong
The project encountered significant technical setbacks, including unexpected backend limitations, shifting requirements, and integration challenges. These hurdles threatened to derail the timeline and compromise the overall product.
how i fixed it
By maintaining thorough design documentation, building a flexible design system, and structuring adaptable user flows, I ensured that the design could quickly pivot to accommodate backend changes. My proactive approach allowed the team to implement necessary adjustments without sacrificing the user experience, turning potential roadblocks into opportunities for innovative solutions.
high fidelity mockups
*please note that these mockups are extremely truncated versions of live pages
Example - Subindex Page
Example - Article Page
Interactive Prototype
This prototype was built in Sketch. Test out the navigation and browse through some of the articles!
outcomes & lessons learned
The final product delivered a seamless and intuitive user experience, with clear navigation and well-structured information architecture that resonated with users. Feedback highlighted the ease with which users could explore and engage with the site’s content, validating the design decisions made throughout the process.
One of the most valuable lessons I took away from this project was the importance of meticulous planning and organization. My "mise en place" approach—having everything I could think of planned out and ready—proved essential when unexpected challenges arose. This mindset not only ensured a smooth design process but also provided the flexibility needed to adapt without compromising quality. It’s a principle I continue to apply to every project I work on today.